Next.js テンプレート
この技術ドキュメントでは、Tailwind CSS で構築された Next.js テンプレートの包括的なガイドを提供します。 Next.js と Tailwind CSS の経験レベルに関係なく、テンプレートのインストールとカスタマイズのプロセスを順を追って説明します。
2023 年 4 月の時点で、すべてのテンプレートは純粋な React アプリから Next.js アプリに変換されました。ただし、SPA としてより適切に機能する可能性がある管理テンプレートである Mosaic は例外です。 この変換の背後にある理由は、本番環境に対応したアプリにはるかに近く、サーバーサイド レンダリング (SSR) を利用してパフォーマンスと SEO を向上できる製品を提供したいと考えていたためです。
Next.js の利点
Next.js は、ページ読み込み時間の短縮、SEO の向上、デプロイの容易化など、多くの利点を実現するのに役立ちます。 これはユーザーにとって、最新の Web テクノロジーを使用して構築された高品質のテンプレートを引き続き受け取ることになるため、前向きな動きになると考えています。

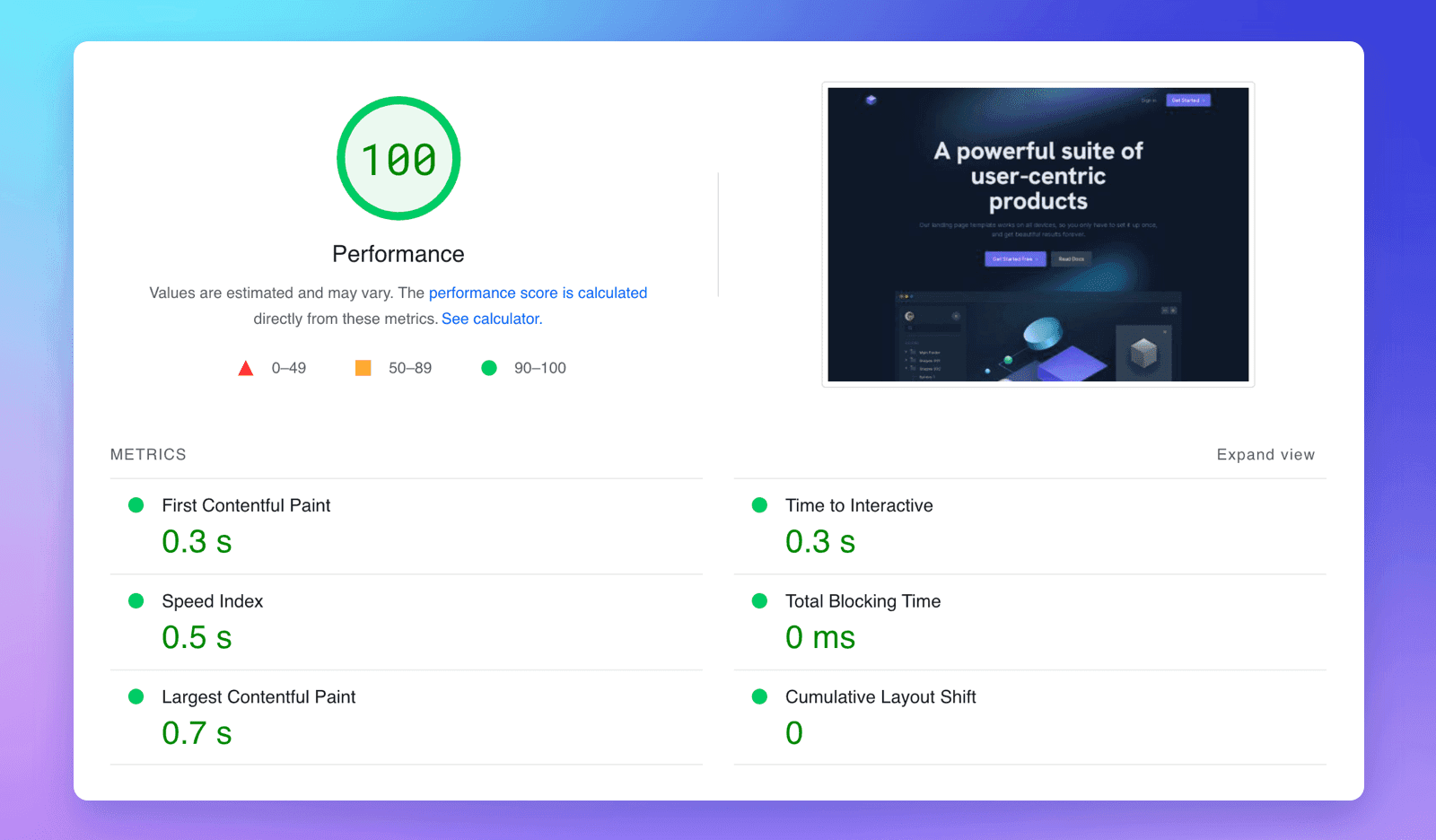
PageSpeed を使用した Next.js Cube テンプレートのパフォーマンスの測定
さらに、Next.js テンプレートで TypeScript を使用することも決定しました。 この選択は、開発エクスペリエンスを強化し、コードの一貫性と保守性を促進し、最終的にはユーザーにとってより堅牢で信頼性の高い製品を作成するために行われました。
技術的なメモ
私たちのテンプレートは Next.js 13 を使用し、App Router (app) と React Server コンポーネントで開発されました。
Quickstart
Next.js テンプレートの使用を開始するには、まず、使用するテンプレートのメイン フォルダーに移動する必要があります。 名前に -next が含まれるファイルを見つけたら、そのファイルを解凍するだけで、すぐに Next.js アプリのカスタマイズを開始できます。
Download and unzip the files
好みのコード エディターを使用してプロジェクト フォルダーを開き、ターミナルを起動します。 npm i を実行して必要な依存関係をすべてインストールし、次に npm run dev を実行する必要があります。 Next.js はローカル サーバーを起動し、アプリを表示するための URL を提供します。 変更を加えると、ページは自動的に再読み込みされます。
yarn pnpmなども利用可能です。
依存関係をインストールし、開発サーバーを実行する
今から、テンプレートを好みに合わせてカスタマイズできるようになります。 クラス名に変更を加えると CSS の再生成が引き起こされることに注意してください。
Web サイトのコンテンツの作業 (ビデオでは、Open PRO の紫のアクセント カラーを青にグローバルに切り替える方法も示しています)
基本的な概念
Next.js テンプレートは、Next.js 13 の App Router によって提供される新しいルーティング モデルに完全に準拠するように設計されています。その結果、pages/ ディレクトリはなくなります。 代わりに、すべてのページが新しい app/ ディレクトリ内に含まれます。
Layouts
app/ ディレクトリ内には、アプリケーションのすべてのページで共有されるルート レイアウト (layout.tsx) があります。 このレイアウトは、アプリケーションのすべてのページで共有されるユーザー インターフェイスを提供します。
ルートレイアウトファイル
ルートグループとネストされたレイアウト
テンプレートの中には、特定のフォルダーが括弧で囲まれている場合があります。 これらのフォルダーには、相互に関連するページが含まれています。 たとえば、Cube テンプレートには 2 つのページ groups (opens in a new tab) があります。
ルーティングされたグループは括弧で囲まれています
(auth)このグループには、サインイン、サインアップ、パスワードのリセットなどのすべての認証ページが含まれます。(default)このグループには他のすべてのページが含まれます。
ページをこれら 2 つのグループに分割する理由は、使用するレイアウトが異なるためです。 実際、(auth) フォルダーと (default) フォルダー内には、それぞれのグループのレイアウトを定義する 2 つの追加の layout.tsx ファイルがあります。 これらはネストされたレイアウトとして知られており、ページの各グループの UI が一貫していることが保証されます。
Pages
Next.js では、Web サイトの各pageは、page.tsx というファイルによって定義されます。 ページのルートは、page.tsx ファイルが含まれるフォルダーによって決まります。 パス内の各フォルダーはルート セグメントを表します。
たとえば、ページのパスが app/dashboard/settings/page.tsx の場合、ページの URL は website.com/dashboard/settings になります。
ルート グループを定義するかっこ内のフォルダーは URL から省略されることに注意することが重要です。 これは、ページのパスが app/(default)dashboard/settings/page.tsx であっても、URL は依然として website.com/dashboard/settings であることを意味します。
詳細については、Next.js のドキュメント (opens in a new tab)を参照してください。
フォルダー構造
フォルダー構造については前の段落で部分的に説明したので、app/ にはあと 2 つのフォルダー - css/ と api/ について説明します。 css/ フォルダーにはアプリのすべてのスタイルが含まれており、api/ フォルダーはアプリのカスタム API ルートの作成に使用されます。
フォルダー構造
各テンプレートのルート ディレクトリには次のものも含まれます。
components/には、アプリ全体で使用されるすべての再利用可能なコンポーネントが含まれます。 このフォルダー内の新しいコンポーネントを変更または作成して、アプリの外観と機能をカスタマイズできます。public/には、アプリに必要な画像、ビデオ、フォントなどのすべての静的アセットを保存できます。 このフォルダーは実行時に URL 経由で直接アクセスできるため、このフォルダーには公開アセットのみを保持し、機密情報は含めないようにしてください。
Next.js テンプレートでの Markdown と MDX の使用
ご存知のとおり、Next.js を使用すると、Markdown (opens in a new tab) 言語を使用して、クライアント側で簡単にレンダリングできる動的コンテンツを作成できます。
Markdown はコンテンツを構造から分離できるため、単純なブログやドキュメント サイトの作成に最適です。 データベースや API からデータを取得する必要はありません。
当社のテンプレートは柔軟でカスタマイズできるように設計されており、その一部は特に MDX での使用に適しています。 これらのテンプレートは次のとおりです。
- Appy (opens in a new tab)(ブログ記事用)
- DevSpace (opens in a new tab) (ブログ記事用)
- Docs (opens in a new tab) (ドキュメント ページ用)
- Fintech (opens in a new tab) (ヘルプ記事用)
- Open PRO (opens in a new tab) (ブログ記事およびヘルプページ用)
- Podcast (opens in a new tab) (コンテンツを含む音声ページ用)
- Simple (opens in a new tab) (ブログ記事用)
- Tidy (opens in a new tab) (ブログ記事用)
これらの各テンプレートのルート ディレクトリには、すべての MDX ファイルが含まれる content/ フォルダーがあります。 各ファイルは記事またはページに対応し、ファイル名はその記事またはページのスラッグに対応します。 たとえば、getting-started.mdx という MDX ファイルがある場合、website.com/docs/getting-started または同様の URL からアクセスできます。
MDX コンテンツの管理
MDX 処理用のコンテンツレイヤー
いくつかの理由から、テンプレートの MDX プロセッサとして Contentlayer を使用しています。 まず、使いやすく、優れた開発者エクスペリエンスを提供します。 次に、信じられないほど高速なので、Web サイトが迅速かつ効率的に読み込まれることが保証されます。
contentlayer.config.js ファイルは、各テンプレートのルート ディレクトリにあります。 このファイルを使用すると、特定のドキュメント タイプのスキーマを定義して、コンテンツの構造と表示方法を制御できるようになります。
Post schema in Open PRO
さらに、components/mdx/ にあるメイン MDX ファイルを参照すると、MDX ファイルで使用できる他のコンポーネントがインポートされ、ページ上にコンテンツがレンダリングされます。
MDX ファイル内で React コンポーネントを使用する
注目に値するもう 1 つの機能は、Tailwind CSS Typography プラグインを Next.js テンプレートに統合したことです。 これは、タイポグラフィーがどのように見えるかを気にすることなく、コンテンツに集中できることを意味します。
最後に、一部のテンプレートには MDX プラグインが付属していることにも言及しておきます。 たとえば、Docs および DevSpace テンプレートは、視覚的に素晴らしいコード ブロックを生成する構文強調表示プラグインである Rehype Pretty Code と統合されています。
DevSpace の構文ハイライター
データ取得の例
最適なパフォーマンスとスケーラビリティを確保するには、特定のユースケースごとに使用されるテクノロジーを慎重に検討することが重要です。 MDX は動的コンテンツを作成するための強力なツールですが、最適なオプションではないシナリオもあります。
たとえば、CommunityやJobBoardなどのテンプレートの場合、ユーザーが作成したコンテンツが中心的な機能であるため、データの保存と取得にはデータベースまたは API を使用することをお勧めします。 このアプローチを実証するために、React チームが開発中の新しいデータ取得モデル (opens in a new tab)を実装しました。
この機能を紹介するために、テンプレートから取得したダミー データを含むいくつかの JSON ファイル (opens in a new tab)を作成しました。 デモの目的で、Web API の fetch() メソッドを利用してデータを取得する非同期関数をファイル lib/getAllPosts.tsx に組み込みました。
Communityでのデータ取得の例
Next.js アプリの構築とデプロイ
必要な変更を加えたら、npm run build を実行して、実稼働用にコードをコンパイルおよび縮小できます。 アプリの実稼働対応バージョンをローカルでテストするには、npm run start を実行します。これにより、実稼働環境でアプリをプレビューできるローカル サーバーが起動します。
Build and preview the Next.js app
アプリを Vercel にデプロイすることも、公式ドキュメントで推奨されている他のサービス (opens in a new tab)を使用することもできます。